也许是印度的程序员铁子们知道咱快过年了,“特意”在iOS 18.2的系统更新上,新增了一个挺喜庆的bug。
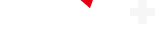
事情是这样的,有些网友的iPhone更新到了iOS 18.2,在相册里查看图片、截图,然后查看截图、再截图,套娃几次,图片颜色就会越来越红。

我愿称之为果粉的春节限定。调侃归调侃,托尼其实挺好奇这个bug到底是因为啥?
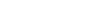
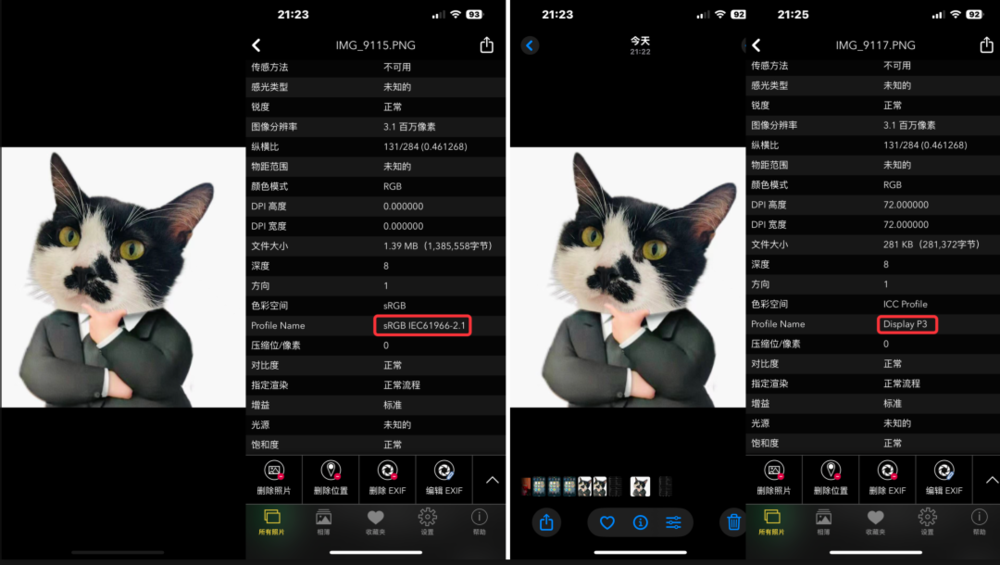
网上有种说法是这样的,iPhone在相册里查看图片时,用的是sRGB色域,而在系统截图的时候,图片则保存成P3色域模式。问题是P3的色彩描述范围比sRGB大,所以sRGB理解的红色跟P3理解的红色是不一样的。
就比如说,sRGB色域下的纯红标记为(255,0,0),括号中的(R,G,B)值,就是颜色在色彩空间中的位置坐标。如果将它正确映射到P3色域的话,纯红应该被标记为(234,51,35)。
目前来看,iPhone在颜色的映射上不知道出了啥差错,总之就是没对应上。重复截图就相当于在俩不一致的色域范围之间反复横跳,不断叠加这个bug,就会导致颜色偏差越来越大,照片最后就“红温”了。

当然,这只是网友的一个说法,不过托尼也简单测试了一下。
我先是找到了一张原始色域为sRGB的图片,然后发现,假如在全屏显示的状态下截图,就不会变红。但是如果带一点系统UI(比如状态栏和后台界面啥的),就会截图成P3色域,再截图就会越来越红,大概率就是系统界面的P3色域映射出了问题。

全屏状态下截图,依旧为sRGB色域;露出系统UI状态下截图,就保存成了P3色域
以前都没啥问题,现在突然有这个bug,很难不让人联想到苹果前一阵儿宣布的系统新功能:
是这么回事儿,苹果在WWDC24全球开发者大会上,推出了新HDR标准——Adaptive HDR(自适应高动态范围)。这个新标准,不光能让相册、信息、快速查看和预览支持HDR,甚至连截图和录屏的文件也要支持HDR的渲染和显示。

于是苹果的截图就用上了色域更广、色彩更多的P3色域,但目前看来,代码还没调好。按照预想的剧情,苹果本是想秀一把自家高标准的,但是实际情况却是整出了新bug。
不过,具体原因到底是不是这么一回事,可能还得等苹果官方的结论,不过刷到这次iOS 18出bug的新闻之后,托尼脑袋里立马就想到了当年安卓的一档子事。
稍微上了点岁数的差友们可能还有印象,在那个贴吧、论坛斗图盛行的年代,很多表情包每多保存、上传一次,画面就会变糊一点,到最后,甚至颜色还会诡异地变绿,“电子包浆”就是这么来的。

为啥图片会变糊?表面上的原因大家都知道,无非是用户在上传照片时没有选择原图,再加上平台为了节省存储空间和网络带宽,对图片进行了压缩处理。
但实际上,即使是压缩,最多也就是清晰度变差,也不应该变绿。所以本质上,还是当年的安卓在进行转换的时候,压缩算法捅出了大篓子。

具体来说,大部分显示设备,比如咱手里的手机、显示屏啥的,都是基于RGB色彩模式工作的。但在图像和视频存储传输的过程中,有一种更简略的、更省计算量的色彩模式,叫做YUV。对这部分感兴趣的差友可以自行搜索一下,托尼这里就不啰嗦了。
总之,在正常情况下,由RGB转向YUV色彩模式的算法已经很成熟了。就算数据转换过程中有点儿画质损失,也不至于出啥幺蛾子。
但是安卓这边压缩图片的接口,准确地说是一个叫做Skia的图像库,为了优化运行速度,想了个偷懒方案:
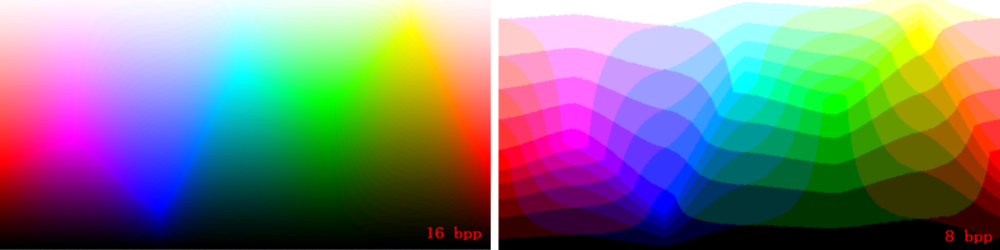
标准的JPEG图像在做色彩空间转换的时候,会用至少16比特精度(也就是2^16种不同的亮度或色度级别),但Skia降低到了8比特。

仅展示位深的对比效果
是的,就是直接降低运算精度,纯偷懒。这就导致颜色偏差会越来越大。
再加上安卓为了加快运算过程,在算法方面也出了一些问题。一般来说,绝大多数的RGB值经过复杂的公式,转换到YUV值时,都会出现小数,但是安卓选择了直接舍弃小数点后面的部分取整。注意,是直接舍弃,这个操作直接让用惯了“四舍五入”的托尼喷出一口老血。
于是最后造成的结果就是:亮度值Y不断变小,图片不断变暗,色度值UV也变小了,颜色就不断向绿色偏移。

再经过斗图传播时图片的不断保存、上传,色彩空间变换算法反复压缩,图片就越来越绿。这个bug直到2016年4月中旬(Android 7)才被修复,留下的梗也流传至今。
相信通过安卓这个编码错误转换的例子,大家已经看出来了,计算机上的色彩显示是一个非常复杂的过程,尤其是现在还有好多种常用的不同色域。
比如标准的sRGB,还有厂商们推崇的色域更广的P3,或者当你看HDR视频的时候,要切换的BT2020色域等等。
显示这门功课变得越来越复杂,不光苹果和安卓在色彩空间这件事上翻过车,实际上,微软到现在也还有问题呢。
比如我们每天都在用的Windows电脑和Chrome浏览器,就有一个已经持续存在了两年,都没有得到修复的bug:在使用HDR显示器的时候,画面经常会映射出一种“惨白”的错误显示效果(图左),就导致托尼虽然买了支持HDR的显示器,但日常使用还是要关闭HDR选项。

已经熟练掌握通过截屏的方式稳定复现该bug
讲到这里,可能有一部分小伙伴会有疑问,不是一直都夸苹果的色彩管理方案做得好?那这些问题苹果也有么?
其实可以在屏幕显示性能的测试网站wide-gamut上,通过经典的广色域测试页面验证一下。如果用的是安卓手机或者其他设备,可能只有将图片保存到系统相册,才能看见图片中暗色的“W”,而在浏览器里是看不到的。用iPhone就完全没有这个问题。

网站里的图片长这个样子,但不是这张压缩过的哦
虽然安卓手机或者其他设备做到了广色域显示,但是没完全打通第三方,很多时候就只能尴尬地孤芳自赏,在系统相册里“独美”。但在苹果阵营,不需要区分设备、界面和APP,用户能得到基本一致的显示效果。
而且直到今天,绝大多数安卓手机和Windows电脑,在查看sRGB之外的色彩空间内容时,要么需要研究复杂的配置文件,要么需要安装专业软件。可以说基本没啥色彩管理可言。
最后回到iPhone截图变红的问题,根据目前获取到的信息,托尼基本相信,就是引入截图HDR导致的。希望苹果能尽快修复这个bug,毕竟,苹果已经是所有各家系统里,在色彩管理、HDR等等方面走得最远的厂商了。
作者:Levi、托尼,编辑:米罗、面线